What is New in ASP.net MVC 4 ?
Feature 1 : ASP.net Web API
What is ASP.net Web API ?




That is :
Feature 1 : ASP.net Web API
What is ASP.net Web API ?
- A New framework for creating HTTP services
- That can reach a broad range of clients including browsers and mobile devices
- Web API is also an ideal platform for building RESTful services
Feature 2 : Enhancements to Default Project Templates
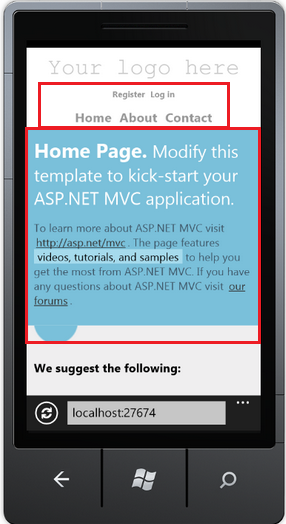
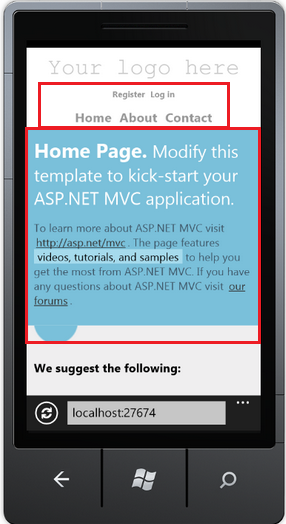
- The Template that is used to create new ASP.net MVC 4 projects has been updated to create a more modern-looking websites

- In addition to cosmetic improvements, there’s improved functionality in the new template
- The Template employs a technique called Responsive Design to look good in both desktop browsers and mobile browsers without any customization

How to See Responsive Design in Action ?
- You can use a mobile emulator or just try re-sizing the desktop browser window to be smaller
- When the browser window gets small enough, the layout of the page will change
What is Responsive Web Design (RWD) ?
- Is a web design approach aimed at crafting sites to provide an optimal viewing experience
- Easy reading and navigation with a minimum of re-sizing panning, and scrolling across awide range of devices (from desktop computer monitors to mobile phones)
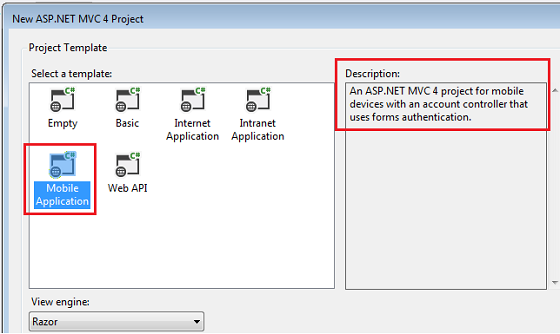
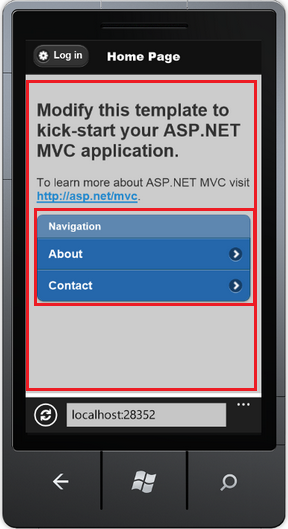
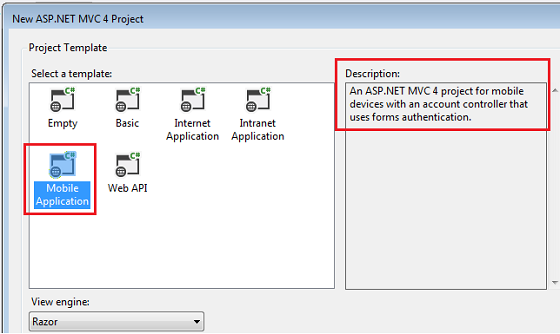
Feature 3 : Mobile Project Template
- If you’re starting a new project and want to create a site specifically for mobile and tablet browsers
- Then you can use the new Mobile Application project Template
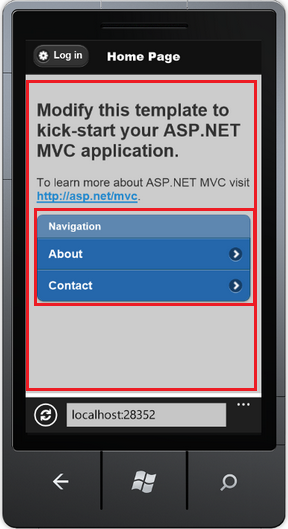
- This is based on jQuery Mobile, an open-source library for building touch-optimized UI
- This template contains the same application structure as the Internet Application template and the controller code is virtually identical
- But it's styled using jQuery Mobile


Feature 4 : Display Modes
- Lets an application select views depending on the browser that's making the request
For example :
- If a desktop browser requests the Home page, the application might use theViews\Home\Index.cshtml template
- If a mobile browser requests the Home page, the application might return theViews\Home\Index.mobile.cshtml template
- Layouts and Partials can also be overridden for particular browser types.
That is :
Layouts :
- If your Views\Shared folder contains both the _Layout.cshtml and _Layout.mobile.cshtmltemplates,
- Then by default the application will use _Layout.mobile.cshtml during requests from mobile browsers and _Layout.cshtml during other requests
Partials :
- If a folder contains both _MyPartial.cshtml and _MyPartial.mobile.cshtml,
- The instruction @Html.Partial("_MyPartial") will render _MyPartial.mobile.cshtml duringrequests from mobile browsers, and _MyPartial.cshtml during other requests
Feature 5 : jQuery Mobile and Mobile Features
- The jQuery Mobile library provides a user interface framework that works on all the major mobile browsers
- jQuery Mobile applies progressive enhancement to mobile browsers that support CSS and JavaScript
- Progressive enhancement allows all browsers to display the basic content of a web page,while allowing more powerful browsers and devices to have a richer display
- The JavaScript and CSS files that are included with jQuery Mobile style many elements to fit mobile browsers without making any markup changes
- You can install the jQuery.Mobile.MVC NuGet package, which installs jQuery Mobile and aview-switcher widget
Feature 6 : Task Support for Asynchronous Controllers
- You can now write asynchronous action methods as single methods that return an object of type Task or Task<ActionResult>
Feature 7 : Azure SDK
- ASP.net MVC 4 supports the Newer release of the Windows Azure SDK 2.0
Feature 8 : Database Migrations
- ASP.net MVC 4 projects now include Entity Framework 5
- One of the great features in Entity Framework 5 is support for database migrations
- This feature enables you to easily evolve your database schema using a code-focused migration while preserving the data in the database
Feature 9 : Bundling and Minification
- The bundling and minification framework enables you to reduce the number of HTTP requests
- That a Web page needs to make by combining individual files into a single,
- Bundled file for scripts and CSS
- It can then reduce the overall size of those requests by minifying the contents of the bundle
What is Minifying ?
- Minifying can include activities like eliminating white space to shortening variable names to even collapsing CSS selectors based on their semantics
How to Handle Bundles ?
- Bundles are declared and configured in code and are easily referenced in views via helper methods
- Which can generate either a single link to the bundle or,
- When debugging, multiple links to the individual contents of the bundle
Feature 10 : Enabling Logins from Facebook and Other Sites Using OAuth
and OpenID
- The default templates in ASP.net MVC 4 Internet Project template now includes support forOAuth and OpenID login using the DotNetOpenAuth library
- It's on App_Start ==> AuthConfig.cs File
No comments:
Post a Comment