ASP.NET is one of the most successful web application development frameworks by Microsoft. With every update, new and extended features are added that help developers deploy highly scalable and high-performance web applications.
When coupled with application monitoring and other performance tools, such as a profiler, ASP.NET becomes a powerful solution for building incredible apps.
Within the framework itself, there are myriad features to help you overcome common development challenges, do more with your apps, and boost performance.
13 features to build better applications with ASP.NET Core
1. Cross-platform & container support
With the introduction of .NET Core, you can now create ASP.NET applications and deploy them to Windows, Linux, and macOS. Microsoft and the community have put a huge effort into making Linux a first-class citizen for running ASP.NET.
Containers are eating the clouds these days. Docker, Kuberenetes and other technologies are all the rage. ASP.NET Core allows developers to utilize all of these new technologies. Microsoft Azure even has support for deploying your application to containers and Kubernetes.
2. High performance
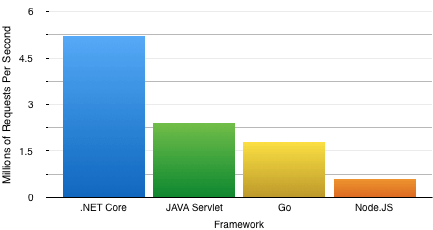
Some say that performance is a critical feature of your software. I tend to agree! With the introduction of ASP.NET Core and the Kestrel web server, ASP.NET is touted as one of the fastest web application frameworks available. TechEmpower has some cool benchmarks you can check out.
The technology that powered the ASP.NET integrated pipeline and IIS was roughly 15 years old. It did everything and carried a lot of baggage with it. The new Kestrel web server was redesigned from the ground up to take advantage of asynchronous programming models, be much more lightweight, and fast!

3. Asynchronous via async/await
ASP.NET has excellent support for utilizing asynchronous programming patterns. Async is now implemented in all common .NET Framework classes and most third-party libraries. Most modern applications spend most of their time and CPU cycles waiting for database queries, web service calls, and other I/O operations to complete.
One of the reasons ASP.NET Core is faster is its extensive use of asynchronous patterns within the new MVC and Kestrel frameworks.
//mark the method as async public async Task GetGWB() { HttpClient hc = new HttpClient(); //await keyword handles all the complexity of async threading and callbacks await hc.GetAsync("http://geekswithblogs.net/Default.aspx"); return true; }
Learn more: Understanding & Profiling C# Async Await Tasks
4. Unified MVC & Web API frameworks
Before ASP.NET Core, developers were most commonly using the MVC and Web API frameworks. MVC was tailored to creating web applications that served up HTML. Web API was designed to create RESTful services using JSON or XML.
With ASP.NET Core, MVC and Web API have been merged together. There was always a lot of overlap with the two frameworks. MVC could always return JSON data instead of HTML. Combining them was a good move and simplifies development.
With ASP.NET Core we also have the new Razor Pages. They extend the MVC framework to allow encapsulating the controller and model aspects of a page together with two-way binding. They are sort of a replacement for WebForms while using the familiar Razor syntax.
5. Multiple environments and development mode
One of my favorite features is the new environment feature. It allows you to easily differentiate parts of your code for their behavior in development, staging, production, etc. There was no standard way to do this before ASP.NET Core.
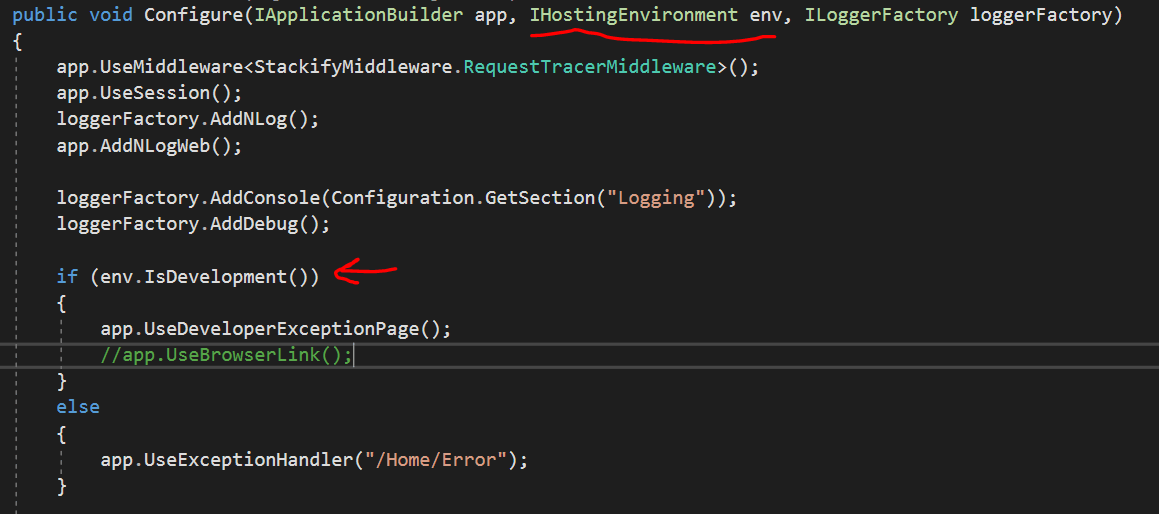
For example, it is used within your Startup.cs file to help configure your application. In this case, whether or not we want to show a more detailed exception page for development only.

Environments are perfect for using different CSS or Javascript files. Use your CDN in production, but local files during development. This is a snippet out of my Razor layout view.
<environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> </environment> <environment names="Staging,Production"> <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js" asp-fallback-src="~/lib/jquery/dist/jquery.min.js" asp-fallback-test="window.jQuery" crossorigin="anonymous" integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk"> </script> <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js" asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal" crossorigin="anonymous" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"> </script> <script src="~/js/site.min.js" asp-append-version="true"></script> </environment>
Learn more: Working with multiple environments
6. Dependency Injection
One of the great new features of ASP.NET Core is built in dependency injection. It is heavily used within ASP.NET MVC itself. It is the preferred way that things like logging contexts, database contexts, and other things are passed into your MVC controllers.
public class PaymentService: IPaymentService { public ILogger Logger { get; } //automatically passes the logger factory in to the constructor via dependency injection public PaymentService(ILoggerFactory loggerFactory) { Logger = loggerFactory?.CreateLogger(); if(Logger == null) { throw new ArgumentNullException(nameof(loggerFactory)); } Logger.LogInformation("PaymentService created"); } }
Learn more: .Net Core Dependency Injection
7. WebSockets & SignalR
ASP.NET has first class support for WebSockets. This can be used to persist long running connections and communicate back and forth with the browser. SignalR is a full framework that is also available that makes it easy handle common scenarios.
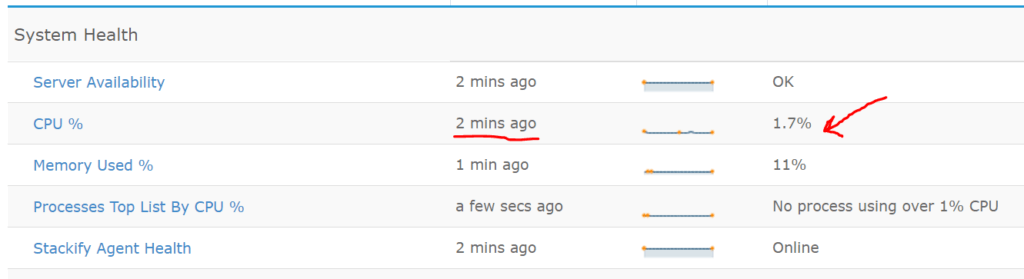
We use SignalR very heavily at Stackify. For example, when viewing the current monitoring data about one of your servers, every time we receive new data, we immediately push it to your browser so you can see it update in real time. These types of scenarios are perfect for WebSockets and SignalR makes it easy to do.

RETRACE MONITORING VIEW
Note: At the time of this article, SignalR is still in beta for ASP.NET Core.
8. Cross-Site Request Forgery (CSRF) Protection
Security is important. It is also one of those things that can be a lot of work to prevent certain types of attacks. CSRF is in referencing to hijacking users authenticated session to perform an action that they did not initiate.
For example, let’s pretend that you log in to your bank account and then navigate to a different website. If that other website could do a POST to your bank website to transfer funds, that would be a bad thing. It could potentially do that if your online session on the banking website is valid and the bank does not properly validate requests.
ASP.NET has a good framework that is available to prevent these types of attacks. It generates anti-forgery tokens.
9. “Self hosted” Web Applications
Sometimes you need to make a web application that will be deployed on to a desktop and not a server running IIS. Our free ASP.NET profiler, Prefix, is a perfect example of this. Its front end is all HTML that is loaded from an ASP.NET application running as a Windows Service.
You can create a self-hosted ASP.NET web application several different ways. In .NET 4.5 you could accomplish it by using Owin, Nancy, or WCF. For Prefix, we use ASP.NET Web API with Owin.
With ASP.NET Core, you can also use the standard Kestrel web server. One of the great advantages of .NET Core is that your web application is essentially a console application. IIS just sits in front of it as a reverse proxy. This means that you can also deploy your app only with kestrel for non-server based use cases, like Prefix.
10. Action Filters
One of the great features of ASP.NET is the support for extensible filters. This allows you to implement functionality that can be applied to an entire controller or action without modifying the action itself.
Filters are used to specify caching, error handling, authorization, or any custom logic you would like to implement.
using System; using System.Web.Mvc; namespace MvcApplication1.Controllers { public class DataController : Controller { [OutputCache(Duration=10)] public string Index() { return DateTime.Now.ToString("T"); } } }
Learn more: Understanding Action Filters
11. Extensible Output Caching
This feature allows ASP.NET to cache the output generated by a page and serve this cached content for future requests. It stores the data that is not updated frequently and outputs that specific data from a cached location.
ASP.NET makes it easy to specify how long any request should be cached via common HTTP headers. It also has support for caching output within the memory on your web server itself. You can even use Redis or other providers to handle your output caching.
12. Globalization and Localization
ASP.NET makes it easy to localize dates, numbers, and the text within your web application. If you want your application to be used across the globe, localization will be very important to you.
ASP.NET enables customizing your application for multiple languages via resource files. These resource files are considered as the central repository where all texts are kept, and web pages can read this resource file and get labels populated. There are two types of resources:
- Local Resources – specific for a page (i.e., there will be local resource file for every page)
- Global Resources – common for the whole website (i.e., one resource file accessed by all pages)
Learn more: Using Globalization and Localization in ASP.NET
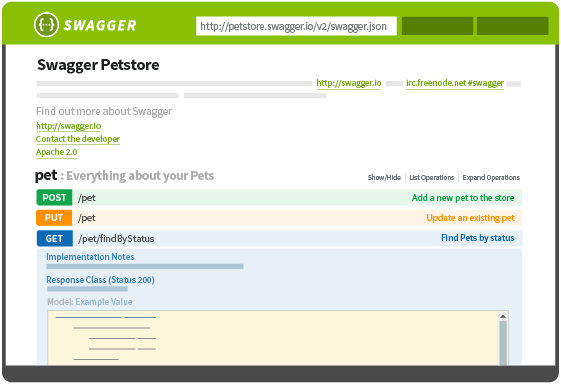
13. Swagger OpenAPI
If you are creating API applications, you want to make sure you are using Swagger. It makes it easy to document and test your APIs.
ASP.NET has historically provided built-in functionality that is pretty similar for SOAP web services created with WCF. If you are using Web API or MVC for RESTful APIs, you definitely want to use Swagger.

Conclusion
ASP.NET Core has been a nice upgrade over previous versions. In this article, we highlighted some of the key features you should be aware of. Some are new, some are just key features of ASP.NET that have existed for a while.

ReplyDeleteWonderful blog & good post.Its really helpful for me, awaiting for more new post. Keep Blogging!
Outsource Angularjs 2 Application Developmentin India