
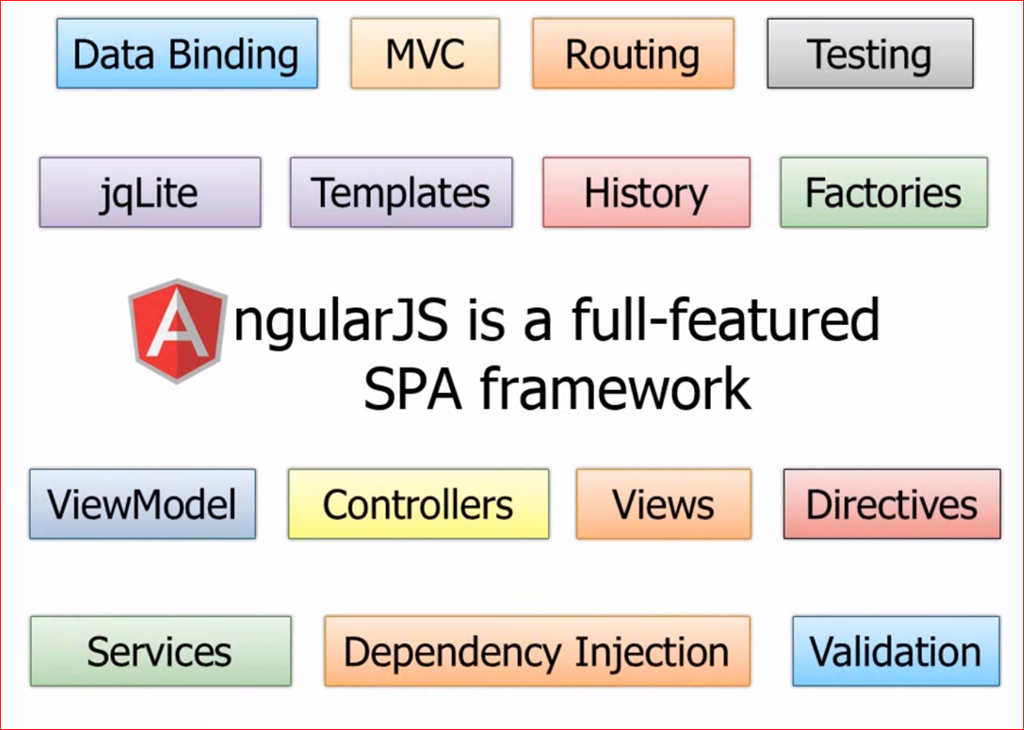
AngularJS is one of the most preferred frameworks for web developers who aspire to design a web app in a dynamic manner. If you are a developer hoping to start a project on AngularJS, you may need help sifting through the numerous tools out there...
At ValueCoders, we did our research to ease the burden of developing with AngularJS. Here are twenty of the latest tools for testing, front-end development, IDE editor, text editor, elite libraries, modules, extensions, code generator, Grid tools, and more.
I'll first offer up my top three favorite Angular JS testing frameworks as per their usefulness:
1. Karma – It is one of my favorite testing frameworks for AngularJS development. It provides the perfect testing environment, allowing you to test the app on real browsers and real devices such as phones and tablets.

2. Protractor – It is an end-to-end test framework. This Node.js program is built on top of WebDriverJS. It runs tests in a real browser, interacting with the app as any normal user would.

3. Jasmine – This behavior-driven testing framework does not rely on browsers, DOM, or any JavaScript framework. It is thus ideally suited for any Node.js projects, or anywhere else where JavaScript runs.

Apart from my top three favorite AngularJS tools, there are many others as well, such as:
4. Djangular – It is a reusable app providing better app integration with AngularJS. With the help of this tool, you can create AngularJS content per app.
5. Ment.io – This tool introduces mentions and macros widget with no dependencies on jQuery. You can apply the ment.io directive directly to any element and it accepts selectable text inputs.
6. Angular Kickstart – This tools speeds up your AngularJS development and comes with a scalable build system that makes the development process a cakewalk.
7. AngularFire – With this tool, you can easily create a backend for your Angular app. Its flexible API, 3-way data binding, and rapid development capabilities ease development.
8. Mocha.js – It is a feature-rich JavaScript test framework that runs on node.js and the browser which allows asynchronous testing, making it flexible with accuracy in terms of reporting and mapping.

9. SublimeText – This is the best text code editor for developers and makes coding easier than ever. Many developers prefer to use this more than other text editors.
10. Restangular– This tool simplifies common GET, POST, DELETE, and UPDATES requests and requires minimum client code. It is ideal for any WebApp consuming data from a RESTful API.
11. Generator Angular – With the help of this tool you would be able to quickly set up a project with sensible defaults. It generates all the boilerplate that you need to get started with your app project.
12. NG-Inspector – This browser extension for Chrome and Safari will add an inspector pane which helps you in developing, debugging, and understanding your AngularJS applications. It easily identifies and displays each scope using Controllers and Directives.
13. Angular Seed – This is an application skeleton for your typical AngularJS web app and is you can apply to quickly bootstrap the angular app projects along with the dev environment for these projects.
14. Code Orchestra – This front-end development tool allows you to write code live-style. When you modify the code and save it, they are automatically implemented in the working application using a special protocol.
15. Videogular – It is an HTML5-based video player for AngularJS and it allows you to include videos and other multimedia elements in your app with ease.
16. Webstorm – It comes with a smart code editor providing great support for JavaScript, Node.js, HTML, and CSS... and also for all of their modern successors. It works with all of the modern technologies, making it a good choice for most devs.
17. Angular GetText – Developers term this as the super simple translation support tool for AngularJS. You can simply type the text in English, mark it for translation, and the tool executes the rest.
18. Angular Deckgrid – This is a lightweight grid for AngularJS where your directive doesn’t depend on the visual representation. It uses a CSS file for all the visual representation.
19. Angularjs UI – This tool is a collection of UI components and comes with utility directives that help you build Angular applications faster. It uses raw directives such as ui-router, ui-map, and ui-calendar instead of widgets.
20. Mean – It is a simple and perfect boilerplate that AngularJS developers use to create MongoDB, Node.js, Express, and AngularJS apps. It comes with pre-bundled and configured modules such as Mongoose and Passport.
This is a great post and enlightening post compassionately check this post.
ReplyDeleteseo services company
Hello I am so delighted I located your blog, I really located you by mistake, while I was watching on google for something else, Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work. what is e-prescription software
ReplyDeleteThanks for sharing the valuable information here. Keep sharing more informative articles.
ReplyDeleteCustomer Service Support
Business Process Outsourcing Services
Mobile application development company
Data Entry Services
nice informative post. Thanks you for sharing.
ReplyDeleteAngularJS Development
Wow i can say that this is another great article as expected of this blog.Bookmarked this site.. palm hills alexandria
ReplyDeleteGood day. I was impressed with your article. Keep it up . You can also visit my site if you have time. Thank you and Bless you always.
ReplyDeleteOutsource Angularjs Application Development in India
I located one reliable example of this fact through this blog website. I am mosting likely to use such information now.
ReplyDeletebest angular programmer