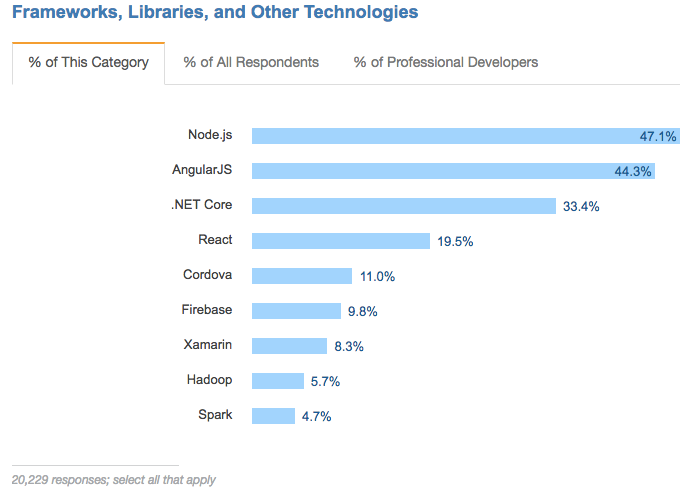
According to Stack Overflow’s 2017 survey, Angular remains the world’s most popular front-end framework.
Angular is a full framework with all the tooling and best practices designed on top of it. Much like React and Vue, Angular encourages you to use components, splitting your UI into separated and reusable pieces.
To help get you going, here are 11 popular and useful Angular component libraries you should consider for your next Angular app. Most are for Angular2+, a few UI libraries are included the help users of older versions.
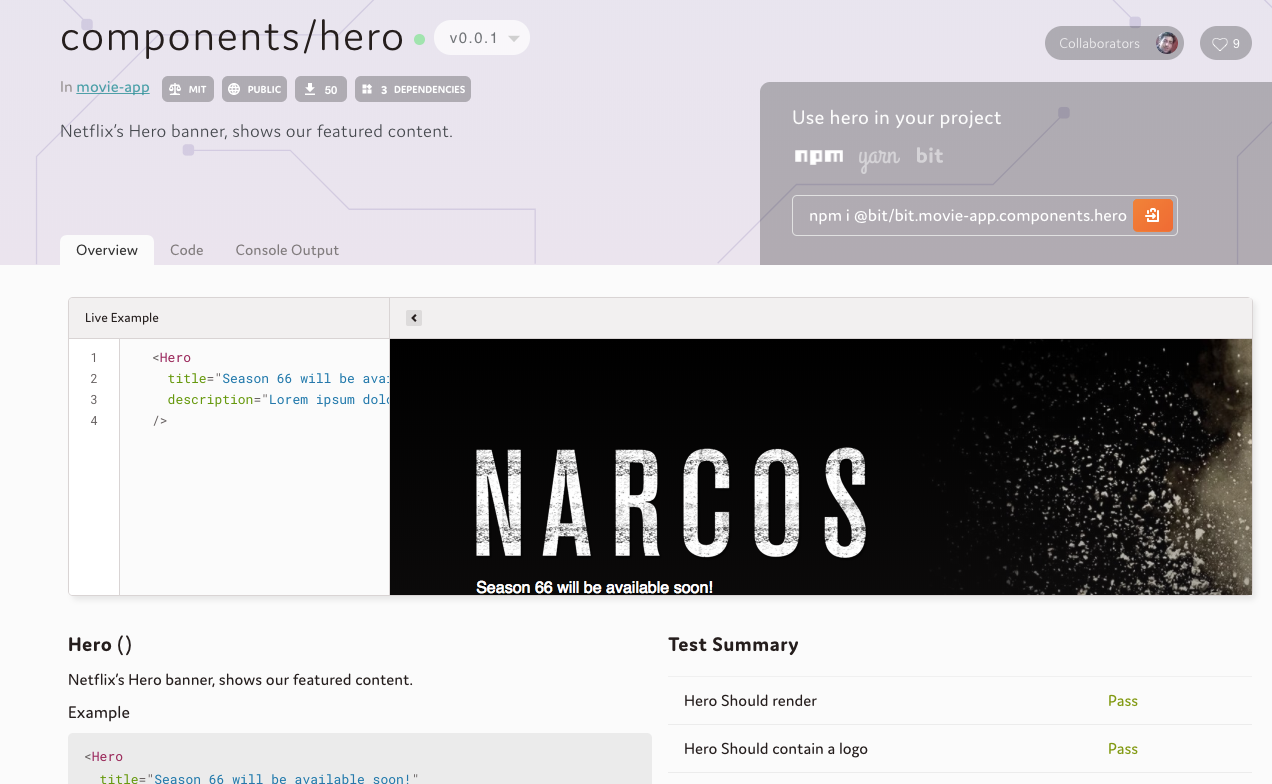
You can also use Bit to turn your components into building blocks which can be shared, developed and synced from any of your projects.
Using Bit you can also organize your components for your team, sync them in your different projects and apps and develop them from different projects.
1. Material2
Angular’s official component library implementing Google’s material design, built with Angular and TypeScript. These UI components serve as an example of how to write Angular code following the Angular team’s best practices. Individual components can also be installed from this Bit Scope.

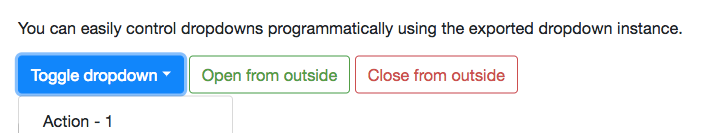
2. NGX Bootstrap
At 3.5K stars, this library contains all core (and not only) Bootstrap components powered by Angular. With performance for both Mobile and Desktop, it’s designed with extensibility and adaptivity in mind.
3. Prime NG
A comprehensive component suit including over 70 UI components with different themes from material to flat design. At 3.3k stars and used by eBay, Fox and more organizations, this library is an interesting option to consider.

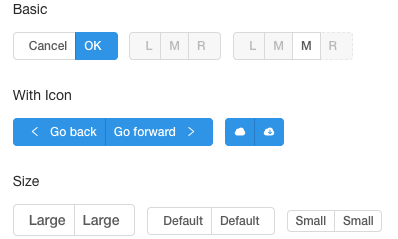
4. NG Bootstrap
At 4.5K stars, and replacing angular-ui bootstrap which is no longer maintained, this popular library provides Bootstrap 4 components for Angular. It provides high testing coverage and no 3rd party JS dependencies.
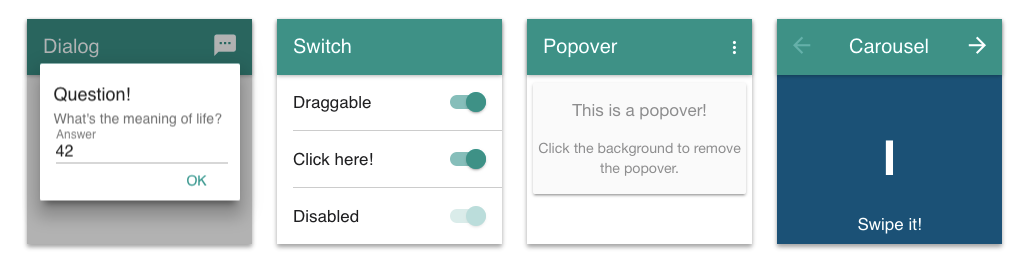
5. Onsen UI
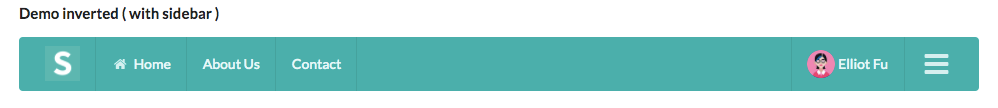
At nearly 6k stars Onsen-UI is a popular library for hybrid and mobile web apps for Android and iOS using Javascript. Onsen-UI for Angular provides components with Material and Flat designs, with binding for Angular.
6. Vaadin Components
Bridging the gap between Angular components and Polymer elements, the Vaadin elements provide Material inspired UI components for mobile and desktop apps. Although elements are kept in different repos, they can be grouped into a single repo while kept individually available with Bit.
7. NG-ZORRO
Written in TypeScript with complete define types, the NG- ZORROcomponents aim to provide an enterprise-class UI based on Ant Design. At 2k stars, this Chinese-made library is an interesting option for web applications.
8. NG Lightning
Angular components built for the Saleforce Lightning Design System. These stateless functional components depend only on their input properties, to provide improved performance and enhanced flexibility.
9. NG Semantic-UI
Angular UI building blocks based on Semantic-UI. With 27 components and nearly 1k stars, this library makes the popular Semantic-UI interface available as a set of components for Angular applications.
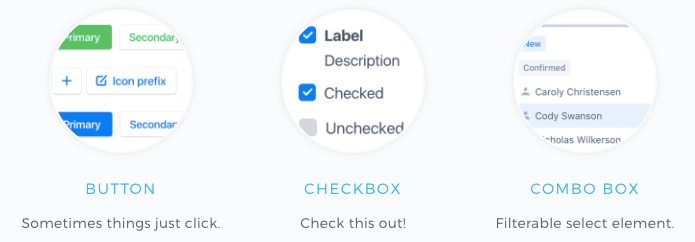
10. Clarity
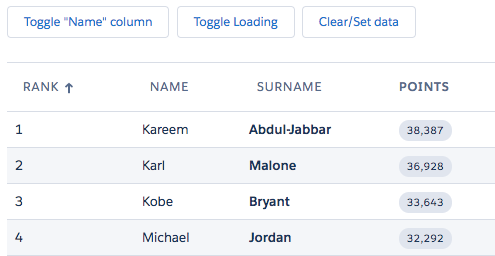
Clarity is an open source design system by VMware that brings together UX guidelines, an HTML/CSS framework, and Angular components. It provides a rich set of data-bound, performant components on top of Angular.

11. NG2 Charts
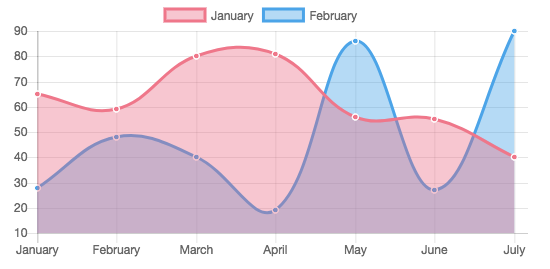
At over 1k stars, this library provides Angular directives for 6 different types of charts, with properties based on chart.js. This library can be useful for visualizing large data and lists.
Individual components
Individual Angular components can be found in the popular awesome-angularand awesome-angular-components projects. You can also add Bit to any Git repository to track and isolate components within it. Then, these components can be easily shared and installed with NPM/Yarn just like any other NPM package. Here are examples with React and Angular.
Also check out:
- 11 React Component Libraries for 2018
- 9 React tools to master your component workflow
- How to easily share components between projects and apps
- 11 Vue Component Libraries for 2018
Honorable mentions
Here are some component libraries which did not make the list, but are also worth taking a look at before deciding on your next Angular UI components.










Really awesome blog. Your blog is really useful for me. Thanks for sharing this informative blog. Keep update your blog.
ReplyDeleteHire Angular Developer in India